|
Jakby tu zacz▒µ... Hmm... Mo┐e tak: je╢li robisz w│a╢nie stronΩ WWW i chcia│by╢
j▒ jako╢ upiΩkszyµ, z pewno╢ci▒ przyda Ci siΩ ta lekcja, poniewa┐ dok│adnie
poznasz tu spos≤b tworzenia przycisku na stronΩ.
OK., mo┐e byµ. Zaczniemy od uruchomienia jakiego╢ programu graficznego (jakiego╢
dobrego). Teraz mo┐emy przyst▒piµ do pracy. Na pocz▒tku rysujemy dwa czarne
k≤│ka, jednakowej wielko╢ci, nieco od siebie oddalone:

Gdy ju┐ to mamy, │▒czymy oba ko│a czarnym prostok▒tem:

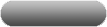
NastΩpnie zmieniamy kolory: pierwszy na jasny siwy, a drugi
na trochΩ ciemniejszy. Rysunek wype│niamy przy pomocy Gradienta
(p│ynne przej╢cie od koloru pierwszego do drugiego), tak jak na rysunku:

|
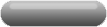
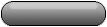
Bia│ym, nie za du┐ym pΩdzlem dodajemy u g≤ry odblask (najlepiej robiµ to na
nowej warstwie, kt≤rej widoczno╢µ zmniejszamy p≤╝niej do 50%):

Obrysowujemy ca│o╢µ kolorem czarnym (grubo╢µ 1-2 piksele):

A na koniec dodajemy napis (ja zrobi│em go bia│▒ czcionk▒ Comic 14 bold, obrysowuj▒c
j▒ czarnym kolorem i zmieniaj▒c kilka w│a╢ciwo╢ci warstwy):

I ju┐! Chyba nie╝le wysz│o, co?
TAZ
tomek@steldom.com.pl
|